
Obsah
Tento článok bol napísaný v spolupráci s našimi editormi a kvalifikovanými výskumnými pracovníkmi, aby sa zaručila presnosť a úplnosť obsahu.V tomto článku je citovaných 7 odkazov, ktoré sú v dolnej časti stránky.
Tím správy obsahu starostlivo skúma prácu redakčného tímu, aby sa ubezpečil, že každá položka je v súlade s našimi vysokými normami kvality.
Po sebe idúce stlačenia klávesov na medzerníku na klávesnici sa zobrazia iba pri medzerách pri zobrazovaní HTML stránky, ktorú kódujete, vo webovom prehliadači. Stlačenie klávesu Enter na klávesnici nebude mať žiadny účinok. Bude potrebné použiť konkrétne značky HTML alebo použiť formátovací kód CSS vyriešiť tieto nevýhody.
stupňa
-

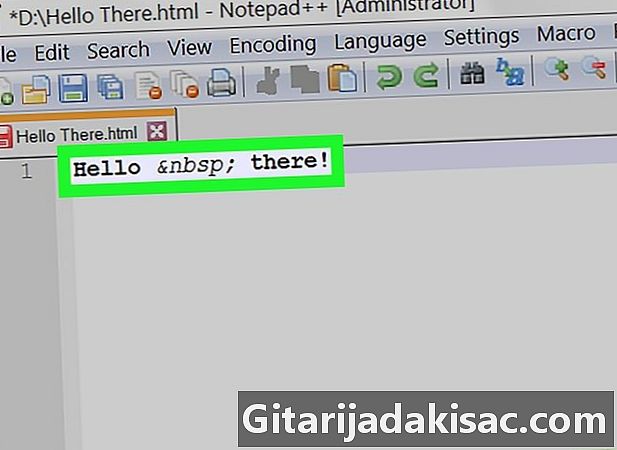
Vložte neprerušovaný priestor. HTML kód má zobrazovať iba medzeru medzi slovami e, bez ohľadu na počet postupných stlačení klávesov, ktoré urobíte na medzerníku. Budete musieť vložiť požičiavanie kde chcete uložiť zobrazenie ďalšieho priestoru. bytosť, v HTML je kód, ktorý sa v prehliadači zobrazuje v špeciálnych znakoch, ktoré nie je možné vkladať jednoducho pomocou klávesnice alebo písmen s diakritikou.- Zabavenie Ahoj všetci povedie v prehliadači k zobrazeniu dvoch medzier medzi „Ahoj“ a „všetkým“.
- Túto zvláštnu postavu nazývame nerozbitný priestor pretože zakazuje vzhľad prerušenia čiary v mieste, kde sa nachádza. Avšak, ak zneužívate jeho použitie, buďte opatrní, internetové prehliadače budú mať problémy s prezentáciou zalomenia riadkov čitateľným a konzistentným spôsobom.
- Môžete tiež vložiť kód vo vašom e vynútiť zobrazenie priestoru.
-

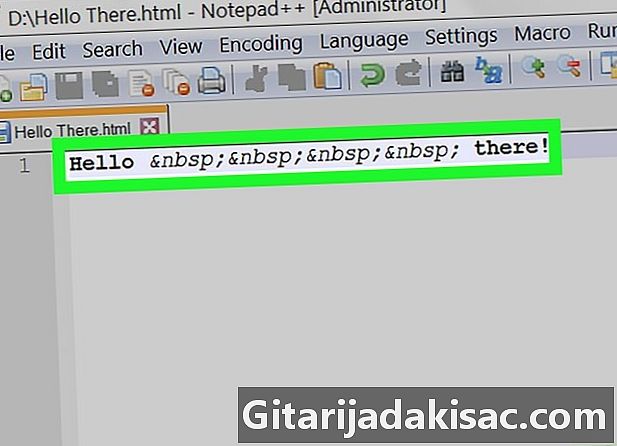
Vložte medzery rôznej šírky. Zobrazenie väčších medzier môžete vynútiť vložením nasledujúcich kódov do svojho e:- na zobrazenie dvojitého medzery
- na zobrazenie štvornásobného priestoru
- na zobrazenie znaku karty
-

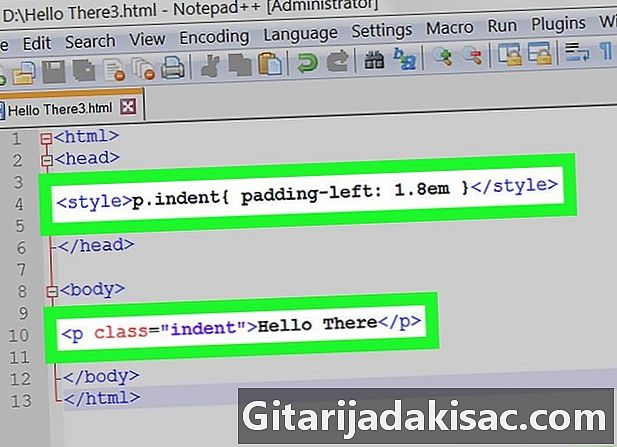
Použite formátovanie CSS na ods. 1. Prvky vypĺňania a generovania okrajov kódu CSS priamo poskytujú prehliadaču pokyny na formátovanie zobrazenia e, čo bude koherentnejšie, ako keby ste kód použili. .- Vložte tento kód CSS do sekcie vášho dokumentu:
- Teraz prejdite späť do tela dokumentu HTML.Ak chcete odsadiť odsek, ktorý chcete zvýrazniť, vložte ho medzi tieto značky:
. - Nastavenie šírky odsadenia odseku môžete zmeniť zmenou hodnoty „1,8“ v kóde formátovania CSS. Nechaj to em za touto hodnotou, pretože mení odsadenie vášho odseku v pomere k veľkosti použitého písma.
- Vložte tento kód CSS do sekcie vášho dokumentu:
-

Vytvorte zalomenie riadka. Vloženie značky
po riadku e vynúti zvyšok vášho odseku, aby sa objavil na ďalšom riadku. Umiestnite tú istú značku
pred čiarou e by sa medzi ňu a prázdna čiara pridala prázdna.- Ak píšete Som mrož.
Mám obranuVaše dve vety: „Som mrož. A „Mám obranu“ sa zobrazí na dvoch rôznych riadkoch vašej stránky HTML. - Môžete tiež vytvoriť postupnosť niekoľkých prázdnych riadkov umiestnením zodpovedajúceho počtu značiek
jeden po druhom.
- Ak píšete Som mrož.
-

Definujte odsek, ak existuje. Ak je blok e veľmi dlhý, bude čitateľnejší, ak ho rozdelíte na odseky. Za týmto účelom môžete vložiť nový odsek medzi značky a , Táto akcia zvýrazní váš odsek tak, že ho oddelíte od neformátovaného e stránky HTML.- Väčšina prehliadačov má tendenciu oddeliť odseky tým, že medzi nimi zobrazuje jeden prázdny riadok. Z tohto dôvodu nie je možné zaručiť presnosť štýlu medzi dvoma rôznymi prehliadačmi.
-

Na prečítanie medzier použite predformátovaný e. Tento spôsob, ako robiť veci, naznačí internetovému prehľadávaču, aby zobrazil všetky medzery, ktoré ste zadali napísaním vašej stránky HTML. Ak napríklad zadáte štyri medzery jeden po druhom, všetky sa na takto zloženej stránke zobrazia ako také. Vložte svoje e medzi značky a aby ho váš prehliadač interpretoval ako predformátovaný.- Ľubovoľný klávesový vstup vstup bude interpretovaný ako taký a vygeneruje zalomenie riadkov, ak použijete predformátovacie značky.