
Obsah
je wiki, čo znamená, že veľa článkov napísalo niekoľko autorov. Na vytvorení tohto článku sa na jeho vydaní a jeho zlepšovaní v priebehu času podieľalo 29 anonymných ľudí.V tomto článku je citovaných 8 odkazov, ktoré sú v dolnej časti stránky.
Pridanie obrázkov na webovú stránku, blog alebo profil v sociálnej sieti ich robí okamžite atraktívnejším. Pridávanie obrázkov pomocou HTML je detinsky jednoduché. To je tiež to, čo sa dozvieme v prvých niekoľkých reláciách úvodu do HTML.
stupňa
Časť 1 z 2:
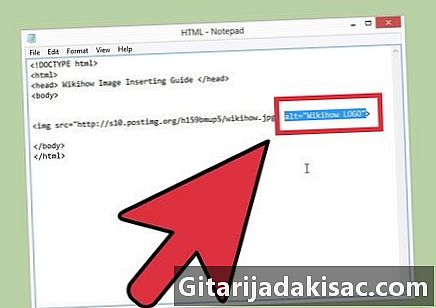
Vložte obrázok
- 3 Transformujte obrázok do hypertextového odkazu. Ak chcete kliknúť na svoj obrázok, musíte zahrnúť značku obrázka do inej značky: , Analyzujte nasledujúci príklad:
rada

- Na konci adresy by mala byť prípona obrázka (.jpg, .gif, atď.)
- Vo väčšine prípadov budú obrázky vo formáte.gif, .jpeg, .jpg alebo.png. Iné formáty sa nemusia zobraziť dobre, ak vôbec.
- Vždy si uschovajte kópiu svojich obrázkov, nikdy neviete!
- Pre logo alebo kresbu uložte súbor en.gif. Pre fotografie je ideálny formát .jpeg.
varovanie
- Nepoužívajte „hotlink“, čo je postup, ktorý sa má na webovej stránke objaviť ako obrázok, ktorý sa nachádza na inom webe. Dôsledkom je, že prekážete šírku pásma externého webu bez toho, aby ste mu priniesli návštevníkov. Je to veľmi mračené a ak sa správca stránky rozhodne zmiznúť imidž svojho webu, zmizne aj váš. Nakoniec, ak je veľmi nespokojný s tým, čo ste urobili, môže veľmi dobre nahradiť jeho obraz iným.
